SVAR Svelte DataGrid | Data Table
SVAR DataGrid is an advanced Svelte component that enhances standard data tables, enabling you to create high-performance, feature-rich data grids that efficiently handle large data sets. Fully customizable, it supports inline editing with a variety of cell editors to meet diverse project requirements.

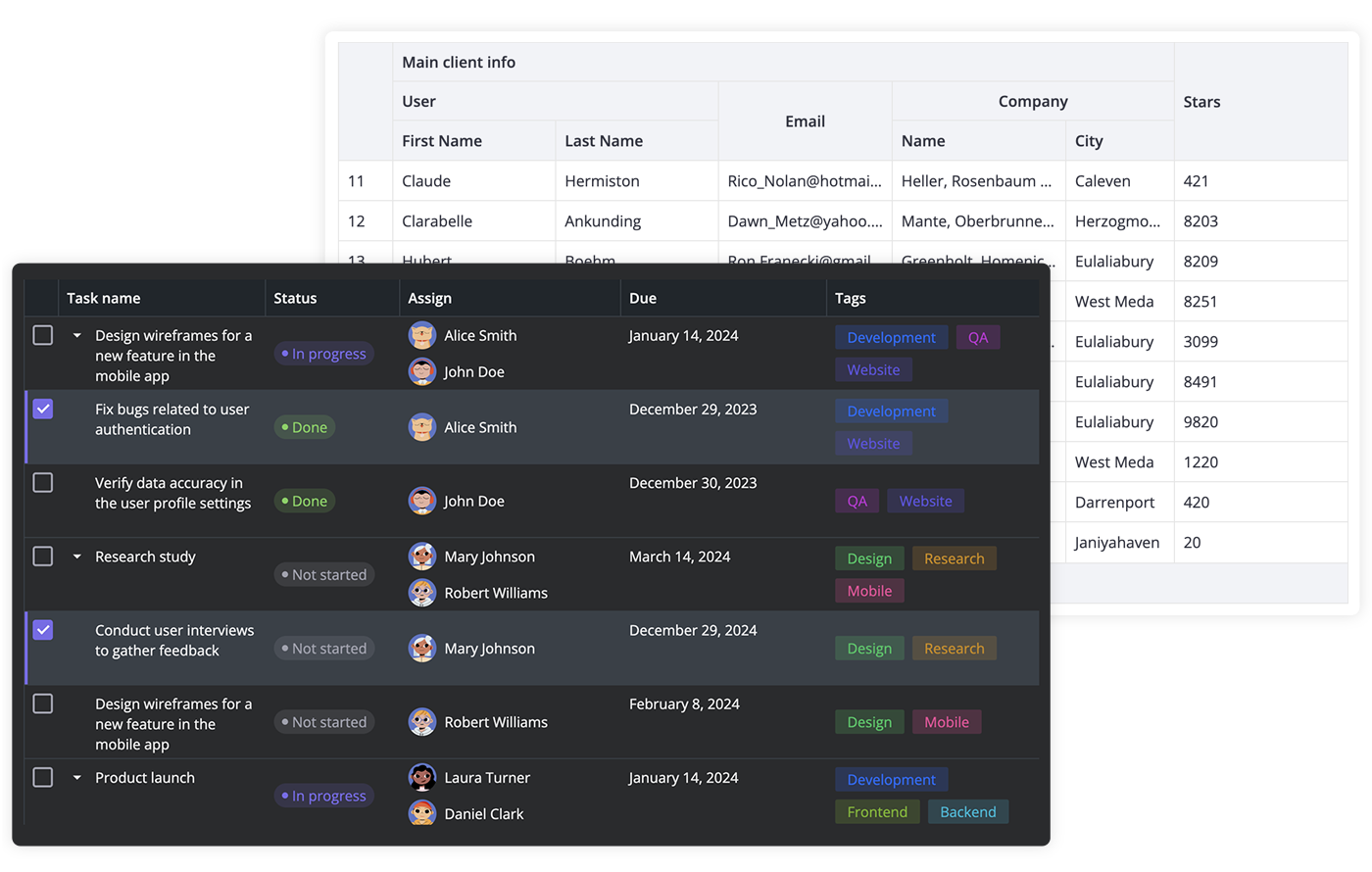
:sparkles: Key Features
- High performance (virtual scrolling and dynamic loading)
- In-cell editing with different cell editors (datepicker, combo, select, rich select, etc.)
- Sorting by multiple columns
- Responsive design to adapt to different screen/container sizes
- Multiple row selection
- Fixed columns
- Expandable/collapsible columns
- Customizable tooltips for grid cells
- Context menu
- Tree-like structure
- Paging
- Export to CSV
- Keyboard navigation
- RestDataProvider for easy backend data binding
- Dark and light skins
:hammer_and_wrench: How to Use
To use SVAR DataGrid, simply import the package and include the component in your Svelte file:
<script>
import { Grid } from "wx-svelte-grid";
const data = [
{
id: 12,
name: "Alex Brown",
year: 1974,
},
];
const columns = [
{
id: "name",
header: "Title",
flexgrow: 1,
sort: true,
editor: "text",
},
{
id: "year",
header: "Year",
width: 100,
sort: true,
editor: "text",
},
];
</script>
<Grid {data} {columns} />For further instructions, see the detailed how-to-start guide.
:computer: How to Modify
Typically, you don't need to modify the code. However, if you wish to do so, follow these steps:
- Run
yarnto install dependencies. Note that this project is a monorepo usingyarnworkspaces, so npm will not work - Start the project in development mode with
yarn start
:white_check_mark: Run Tests
To run the test:
- Start the test examples with:
yarn start:tests - In a separate console, run the end-to-end tests with:
yarn test:cypress
:speech_balloon: Need Help?
Join our community forum to get help or post feature requests.



