SVAR Gantt for React
SVAR React Gantt is a customizable component that adds interactive, modern-looking Gantt charts to web pages. Easily integrate it into your React app to effectively visualize, organize, and manage tasks and projects.

:sparkles: Key Features
- Highly customizable
- Task types: tasks, summary tasks, milestones
- Task dependencies
- Interactive drag-and-drop interface
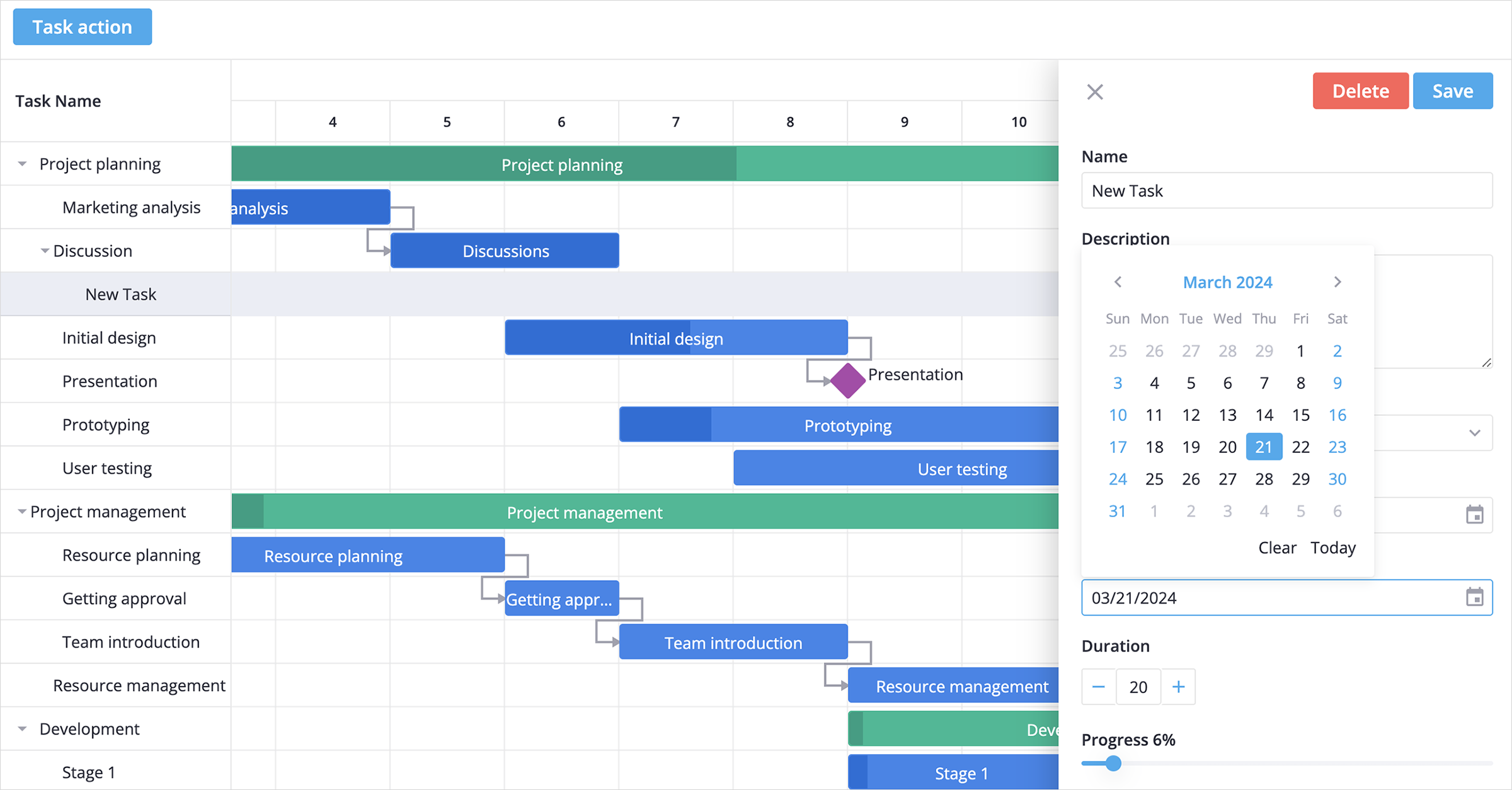
- Intuitive and customizable task edit form
- Toolbar and context menu
- Hierarchical view of sub tasks
- Reordering tasks in grid with drag-and-drop
- Tasks sorting
- Configurable timeline (hours, days, weeks)
- Zooming with scroll
- Showing task progress on the taskbar
- Tooltips for taskbars
- Fast performance even with large number of tasks
:hammer_and_wrench: How to Use
To use the widget, simply import the package and include the component in your React file:
import { Gantt } from "wx-react-gantt";
import React, { useRef, useEffect } from "react";
const MyGanttComponent = () => {
const tasks = [
{
id: 20,
text: "New Task",
start: new Date(2024, 5, 11),
end: new Date(2024, 6, 12),
duration: 1,
progress: 2,
type: "task",
lazy: false,
},
{
id: 47,
text: "[1] Master project",
start: new Date(2024, 5, 12),
end: new Date(2024, 7, 12),
duration: 8,
progress: 0,
parent: 0,
type: "summary",
},
{
id: 22,
text: "Task",
start: new Date(2024, 7, 11),
end: new Date(2024, 8, 12),
duration: 8,
progress: 0,
parent: 47,
type: "task",
},
{
id: 21,
text: "New Task 2",
start: new Date(2024, 7, 10),
end: new Date(2024, 8, 12),
duration: 3,
progress: 0,
type: "task",
lazy: false,
},
];
const links = [{ id: 1, source: 20, target: 21, type: "e2e" }];
const scales = [
{ unit: "month", step: 1, format: "MMMM yyy" },
{ unit: "day", step: 1, format: "d" },
];
return <Gantt tasks={tasks} links={links} scales={scales} />;
};
export default MyGanttComponent;For further instructions, follow our detailed how-to-start guide.
Need Help?
Join our community forum to get help and submit feature requests.
License
SVAR Gantt for React can be used for free under GPLv3. If you would like to use it in a commerical, non-open source project, please contact us for licensing options.


