Webamp
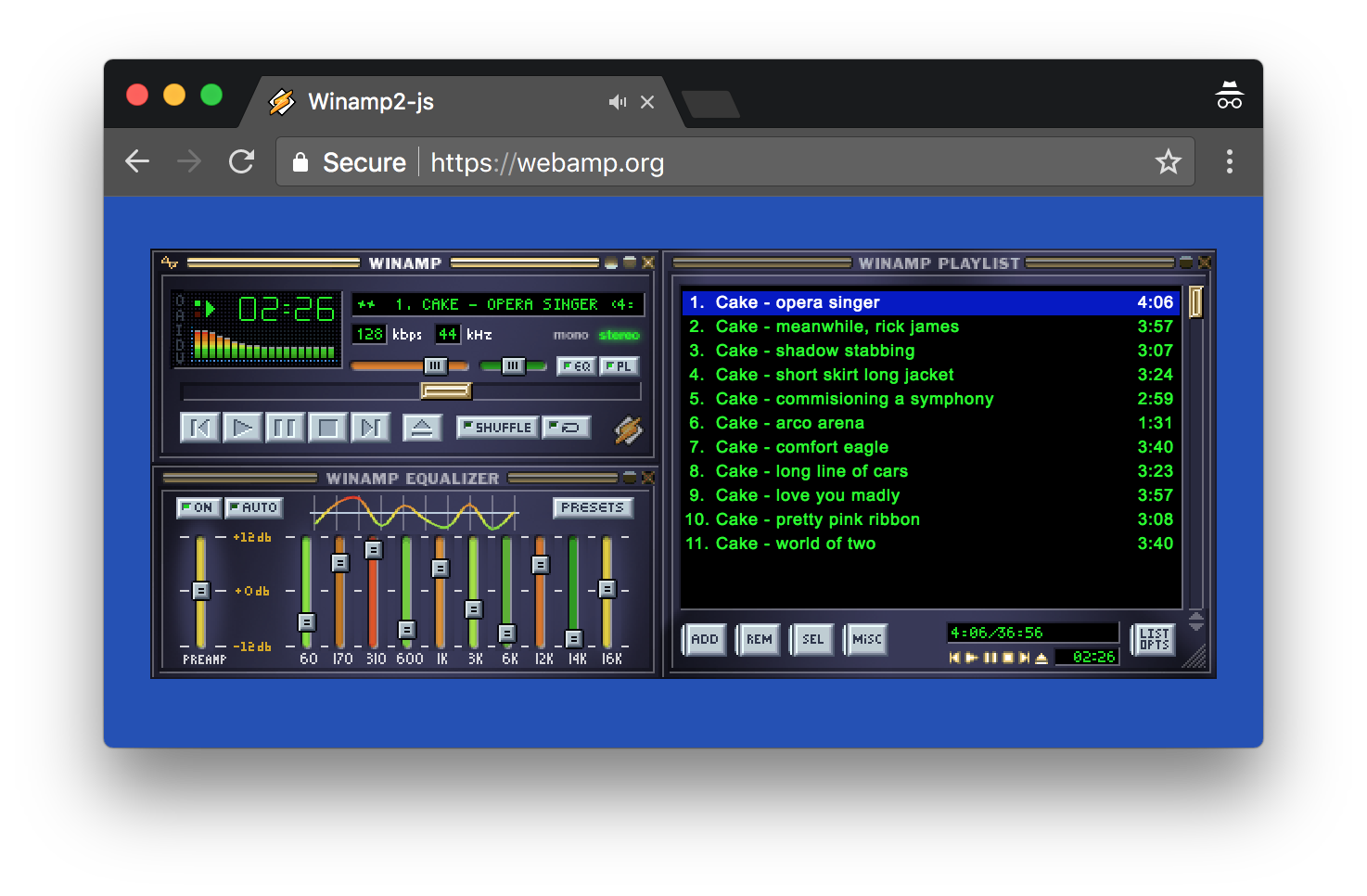
A reimplementation of Winamp in HTML5 and JavaScript with full skin support. As seen on TechCrunch, Motherboard, Gizmodo, Hacker News (1, 2, 3, 4), and elsewhere.
Check out this Twitter thread for an illustrated list of features. Works in modern versions of Edge, Firefox, Safari and Chrome. IE is not supported.
Read the docs
The Webamp Documentation site contains detailed instructions showing how to add Webamp to your site and customize it to meet your needs.
About This Repository
Webamp uses a monorepo approach, so in addition to the Webamp NPM module, this repository contains code for a few closely related projects and some pieces of Webamp which are published as standalone modules:
packages/webamp: The Webamp NPM modulepackages/webamp/demo: The demo site which lives at webamp.orgpackages/ani-cursor: An NPM module for rendering animiated.anicursors as CSS animationspackages/skin-database: The server component of https://skins.webamp.org which also runs our Twitter bot, and a Discord bot for our community chatpackages/skin-museum-client: The front-end component of https://skins.webamp.org.packages/winamp-eqf: An NPM module for parsing and constructing Winamp equalizer preset files (.eqf)packages/webamp-modern: A prototype exploring rendering "modern" Winamp skins in the browserexamples: A few examples showing how to use the NPM module
Community
Join our community chat on Discord: https://discord.gg/fBTDMqR
Related communites:
- Winamp Community Update Pack - "New plug-ins to add additional features to Winamp as well as replacement plug-ins to provide better implementations of some of the plug-ins natively included with Winamp". (Forum / Discord server)
In the Wild
An incomplete list of websites using Webamp:
- Internet Archive - The Internet Archive lets you preview winamp skins and listen to audio tracks using Webamp
- Winampify.io - An online Spotify client using Webamp
- Webamp Desktop - An Electron app version of Webamp
- 98.js.org - A Windows 98 clone in JavaScript (GitHub)
- winxp.now.sh - A Windows XP clone in JavaScript with React (GitHub)
- Try Andy's Desk - A quirky Windows themed desktop experience.
- www.dkdomino.zone - Someone's personal music player
Thanks
- Butterchurn, the amazing Milkdrop 2 WebGL implementation. Built and integrated into Webamp by: jberg
- Research and feature prototyping: @PAEz
- Beta feedback, catching many small UI inconsistencies: LuigiHann
- Beta feedback and insider answers to obscure Winamp questions: Darren Owen
- Donating the
webampNPM module name: Dave Eddy
Thank you to Justin Frankel and everyone at Nullsoft for Winamp which inspired so many of us.
License
While the Winamp name, interface, and, sample audio file are surely property of Nullsoft, the code within this project is released under the MIT License. That being said, if you do anything interesting with this code, please let me know. I'd love to see it.
Development
This repository uses Turborepo for efficient monorepo management. Turborepo provides intelligent caching and parallel execution of tasks across all packages.
Quick Start
# Install dependencies
pnpm install
# Build all packages (automatically handles dependencies)
npx turbo build
# Build library bundles for packages that need them
npx turbo build-library
# Run all tests
npx turbo test
# Lint and type-check all packages
npx turbo lint type-check
# Work on a specific package and its dependencies
npx turbo dev --filter="webamp"Package Dependencies
The monorepo dependency graph is automatically managed by Turborepo:
ani-cursorandwinamp-eqfare standalone packages built with TypeScriptwebampdepends on bothani-cursorandwinamp-eqffor workspace linking- All packages are built in the correct topological order
- Builds are cached and only rebuild what has changed
Available Tasks
build- Main build output (Vite for demos, TypeScript compilation for libraries)build-library- Library bundles for NPM publishing (only applies towebamp)test- Run unit tests with Jesttype-check- TypeScript type checking without emitting fileslint- ESLint code quality checksdev- Development server (for packages that support it)
For more details on individual packages, see their respective README files.