SSOAuth
Using Chrome Custom Tabs on Android and SFSafariViewController on iOS to achieve SSO Auth redirection to the application.
- This project is a fork of Advanced WebView Project
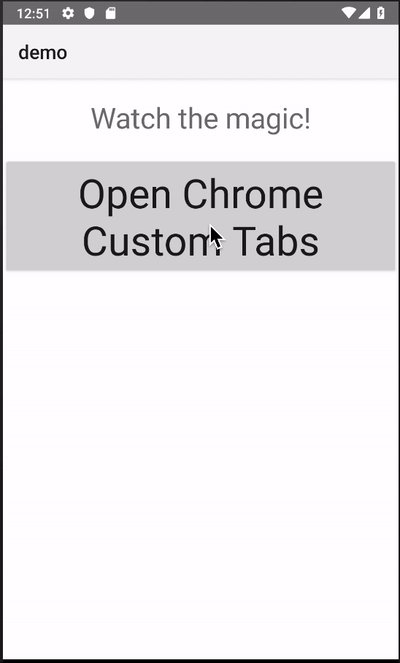
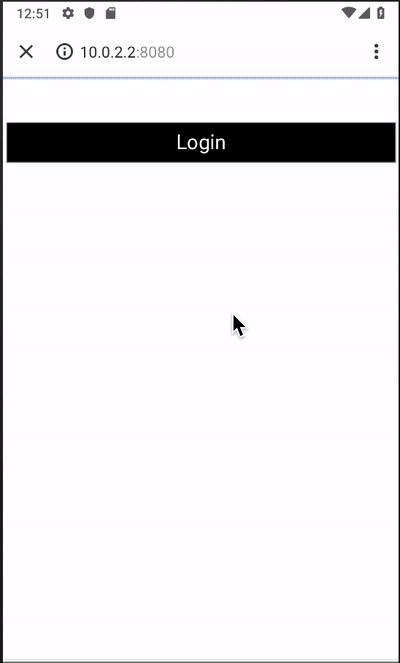
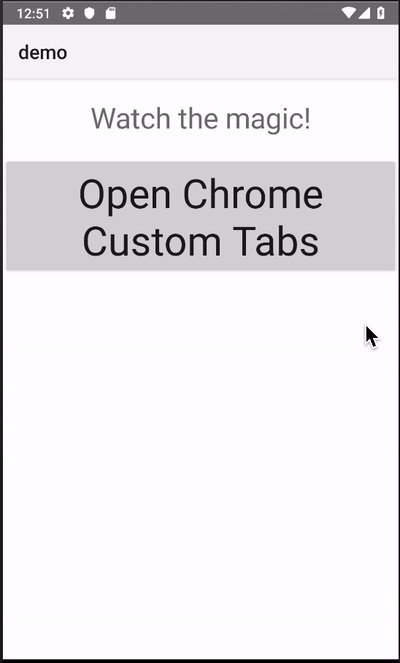
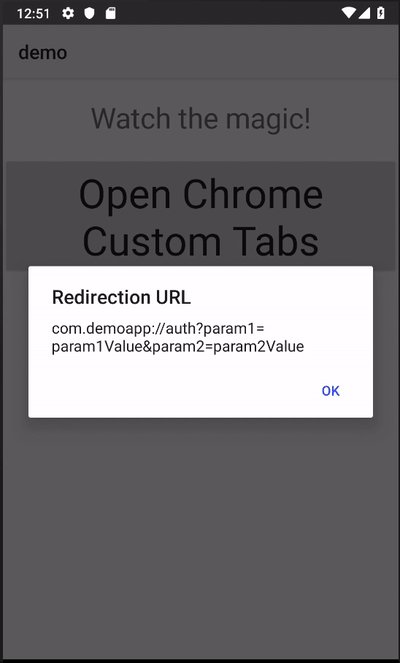
Here is a video showing off Chrome CustomTabs in NativeScript.
Android
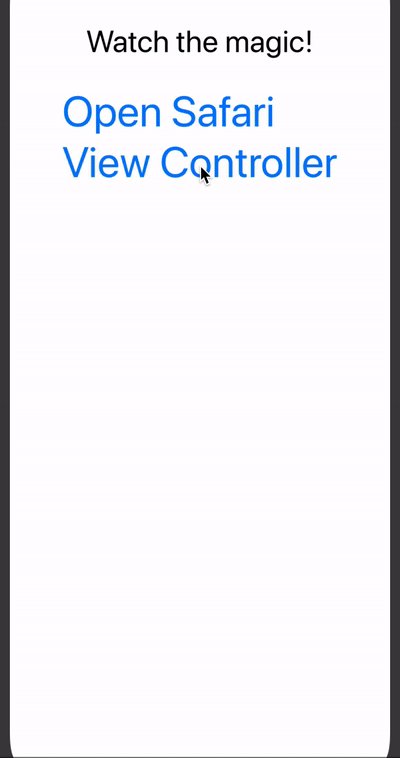
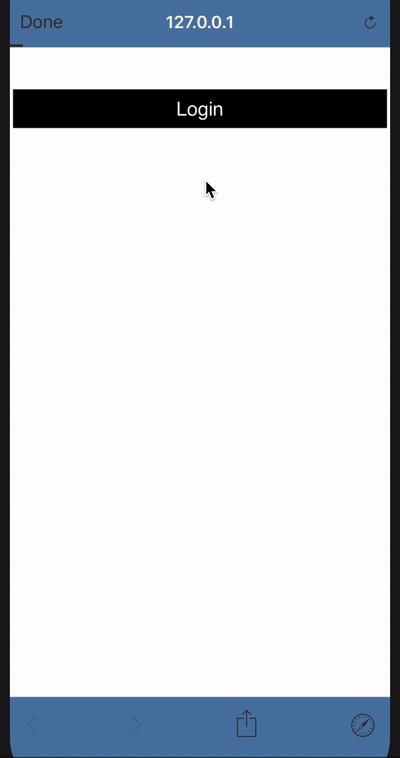
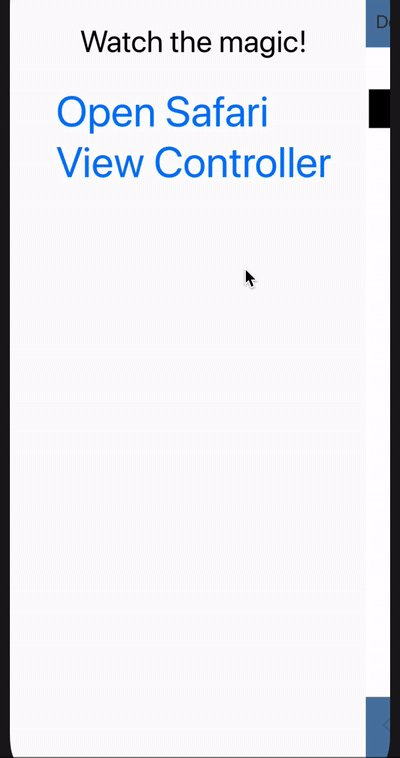
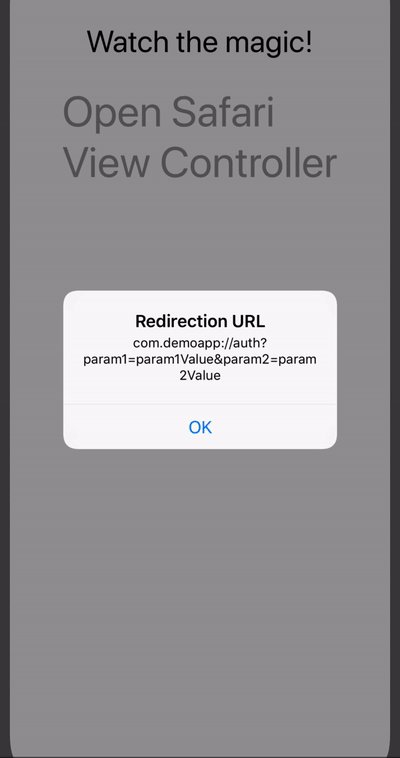
iOS
Why use this? Because Perf Matters
DemowhateverYouLike
| Android | iOS |
|---|---|
 |
 |
Installation
To install execute
tns plugin add nativescript-ssoauthExample
TypeScript
Initiate the service before the app starts e.g app.ts, main.ts
import { init } from 'nativescript-ssoauth';
init();import { SSOAuthOpenUrl, SSOAuthOptions } from 'nativescript-ssoauth';
public whateverYouLike() {
let opts: SSOAuthOptions = {
url: 'https://login.de?redirectionUri=com.demoapp://',
toolbarColor: '#ff4081',
toolbarControlsColor: '#333', // iOS only
showTitle: false, // Android only
onManualClose: closed => {
console.log(`Manually closed: ${closed}`);
},
successCompletionHandler: url => {
console.log(`Successful URL return: ${url}`);
}
};
SSOAuthOpenUrl(opts);
}How to use:
iOS
- Add your application CFBundleURLSchemes name.
Info.plist
<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>com.demoapp</string> </array> <key>CFBundleURLName</key> <string>com.demoapp</string> <key>CFBundleTypeRole</key> <string>Viewer</string> </dict> </array> Create CustomAppDelegate class. Override applicationOpenURLOptions method to catch redirectionUrl and call SSOAuthOpenUrlPostNotification(redirectionUrl);
custom-app-delegate-ios.ts
import { SSOAuthOpenUrlPostNotification } from 'nativescript-ssoauth'; export class CustomAppDelegate extends UIResponder implements UIApplicationDelegate { public static ObjCProtocols: { prototype: UIApplicationDelegate }[] = [UIApplicationDelegate]; // tslint:disable-line:variable-name public applicationOpenURLOptions( app: UIApplication, url: NSURL, options: any ): boolean { const lastArgument = arguments[arguments.length - 1]; const previousResult = lastArgument !== options ? lastArgument : undefined; if (!previousResult) { SSOAuthOpenUrlPostNotification(url); } return true; } }app.ts
import { ios } from 'tns-core-modules/application'; import { isIOS } from 'tns-core-modules/platform'; if (isIOS) { const { CustomAppDelegate } = require('./custom-app-delegate-ios'); // tslint:disable-line ios.delegate = CustomAppDelegate; }
Android
To listen for application redirection in Android. Specify your schema name by adding intent-filter (shown in the example)
AndroidManifest.xml
<activity android:name="com.ActivityName"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="com.demoapp" /> </intent-filter> </activity>Extend Android activity (example: demo/app/activity-extend-android.ts) and onCreate pass intent by calling SSOAuthOpenUrlBroadcastRedirectionURL(this.intent);
activity-extend-android.ts
import {setActivityCallbacks, AndroidActivityCallbacks} from "tns-core-modules/ui/frame"; import { SSOAuthOpenUrlBroadcastRedirectionURL } from 'nativescript-ssoauth'; @JavaProxy("com.tns.NativeScriptActivity") class Activity extends android.support.v7.app.AppCompatActivity { public isNativeScriptActivity; private _callbacks: AndroidActivityCallbacks; public onCreate(savedInstanceState: android.os.Bundle): void { // Set the isNativeScriptActivity in onCreate (as done in the original NativeScript activity code) // The JS constructor might not be called because the activity is created from Android. this.isNativeScriptActivity = true; if (!this._callbacks) { setActivityCallbacks(this); } this._callbacks.onCreate(this, savedInstanceState, super.onCreate); let intent: android.content.Intent = this.getIntent(); SSOAuthOpenUrlBroadcastRedirectionURL(intent); } }app.ts
import { isAndroid } from 'tns-core-modules/platform'; if (isAndroid) { require('./activity-extend-android') }
API
- SSOAuthOpenUrl(options: SSOAuthOptions) // open URL
- SSOAuthExtractAppUrl(url: string) // extract returned URL and it's parameters
- SSOAuthOpenUrlPostNotification(url: string) // iOS only - broadcast redirection URL to SSOAuth
- SSOAuthOpenUrlBroadcastRedirectionURL(intent: android.content.Intent) // Android only - broadcast intent to SSOAuth
SSOAuthOptions Properties
- url: string
- toolbarColor: string
- toolbarControlsColor: string - ** iOS only **
- showTitle: boolean - ** Android only **
- isLogout: boolean
- onManualClose: Function
- successCompletionHandler: Function
Demo App
- fork the repo
- cd into
webdirectory (recommend: use http-server to serve files on port 8080) - cd into the
srcdirectory - execute
npm run demo.androidornpm run demo.ios(these cmds are in the package.jsonscriptssection of the src if you're curious what is executing)