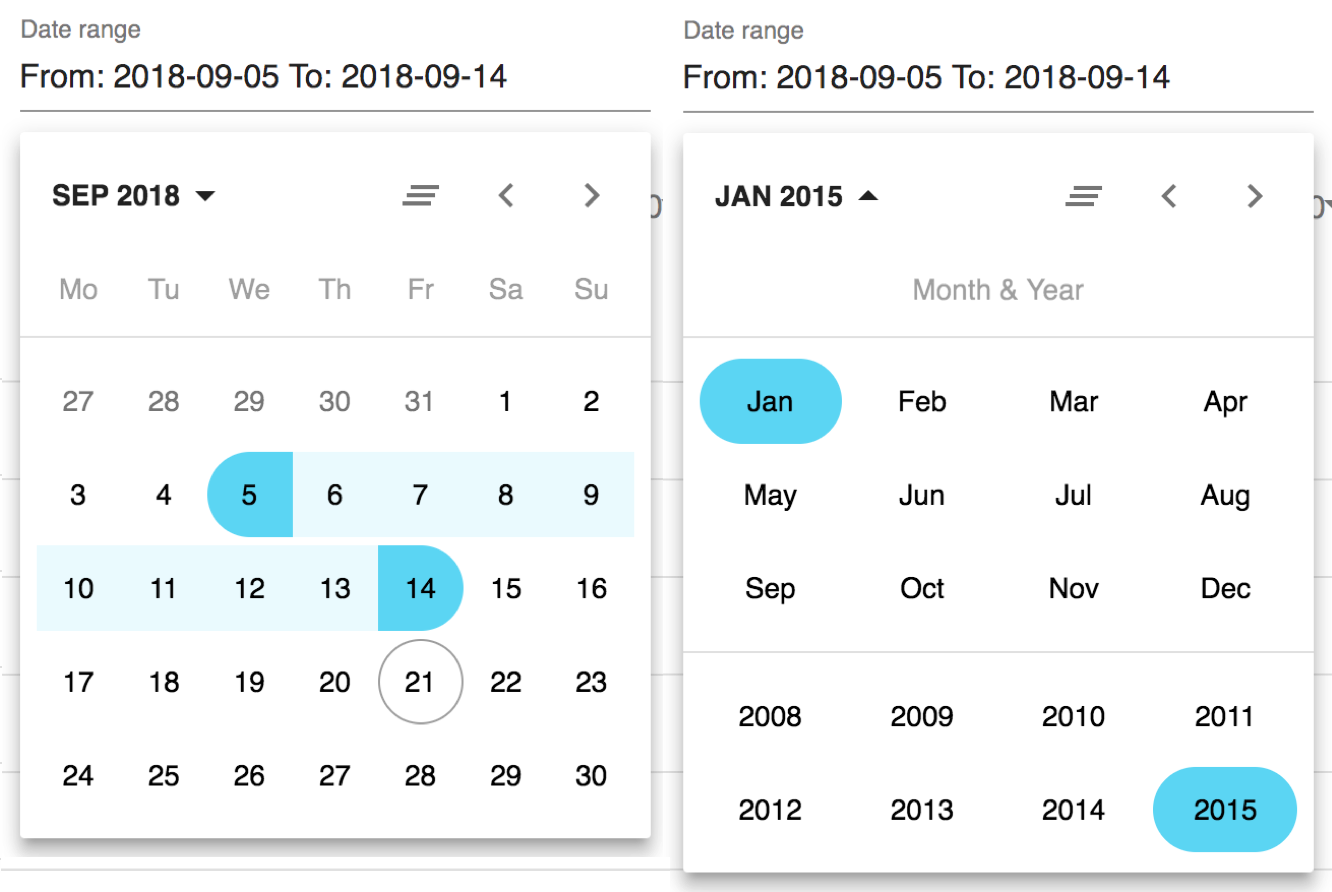
Material Data Range Picker
Accessible date range picker for material-ui

Installation
The date picker is based on multiple awesome projects and requires following peer dependencies to be installed:
- material-ui
- date-fns (^1.29.0)
- downshift
- kalendaryo
- styled-components
Available as npm package.
npm i material-date-range-picker<DateRangePicker
fromDate={this.state.fromDate} //from date
toDate={this.state.toDate} //to Date
onChange={this._handleDateRangeChange}
closeDialogOnSelection //close date dialog after selecting both from and to date
/>Acknowledgments
https://material.angular.io/components/datepicker/overview
https://github.com/geeofree/kalendaryo
https://github.com/paypal/downshift
https://github.com/dmtrKovalenko/material-ui-pickers
LICENSE
The project is licensed under the terms of MIT license