#
⚛️ GENREACT
Your AI-Powered React Component Generator — Built for speed, control, and flexibility.
Powered by GENCREATE API and prompt chaining. Generate clean, production-ready components directly from CLI.
Create. Edit. Deploy. No fluff, just code.
🔗 Links
- 🌐 Website
- 📦 NPM
- 💬 Discord
- 🛠️ Docs
- 🧠 Powered by Gencreate
📦 Installation
npm install -g genreactai⚙️ Usage (CLI)
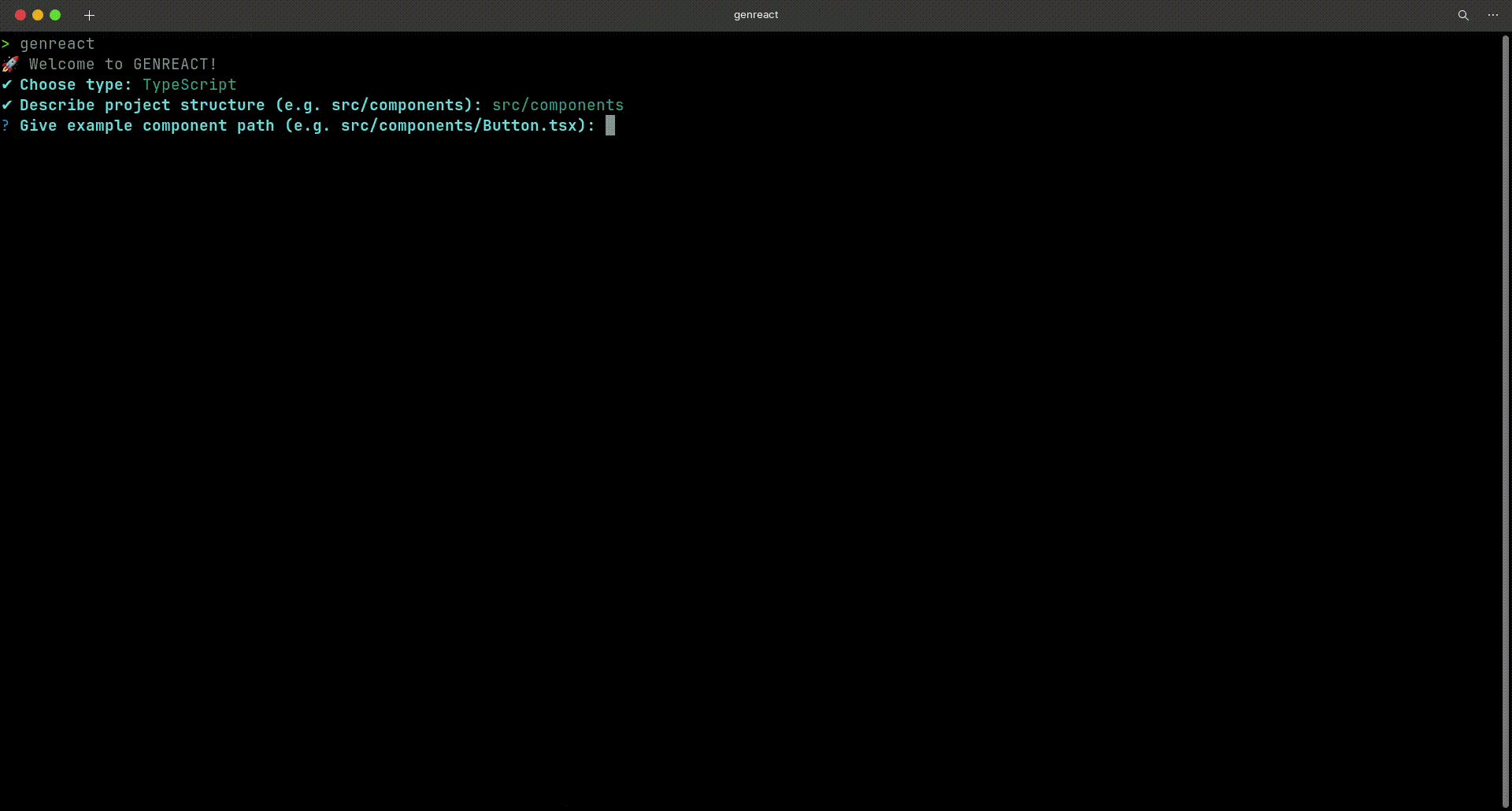
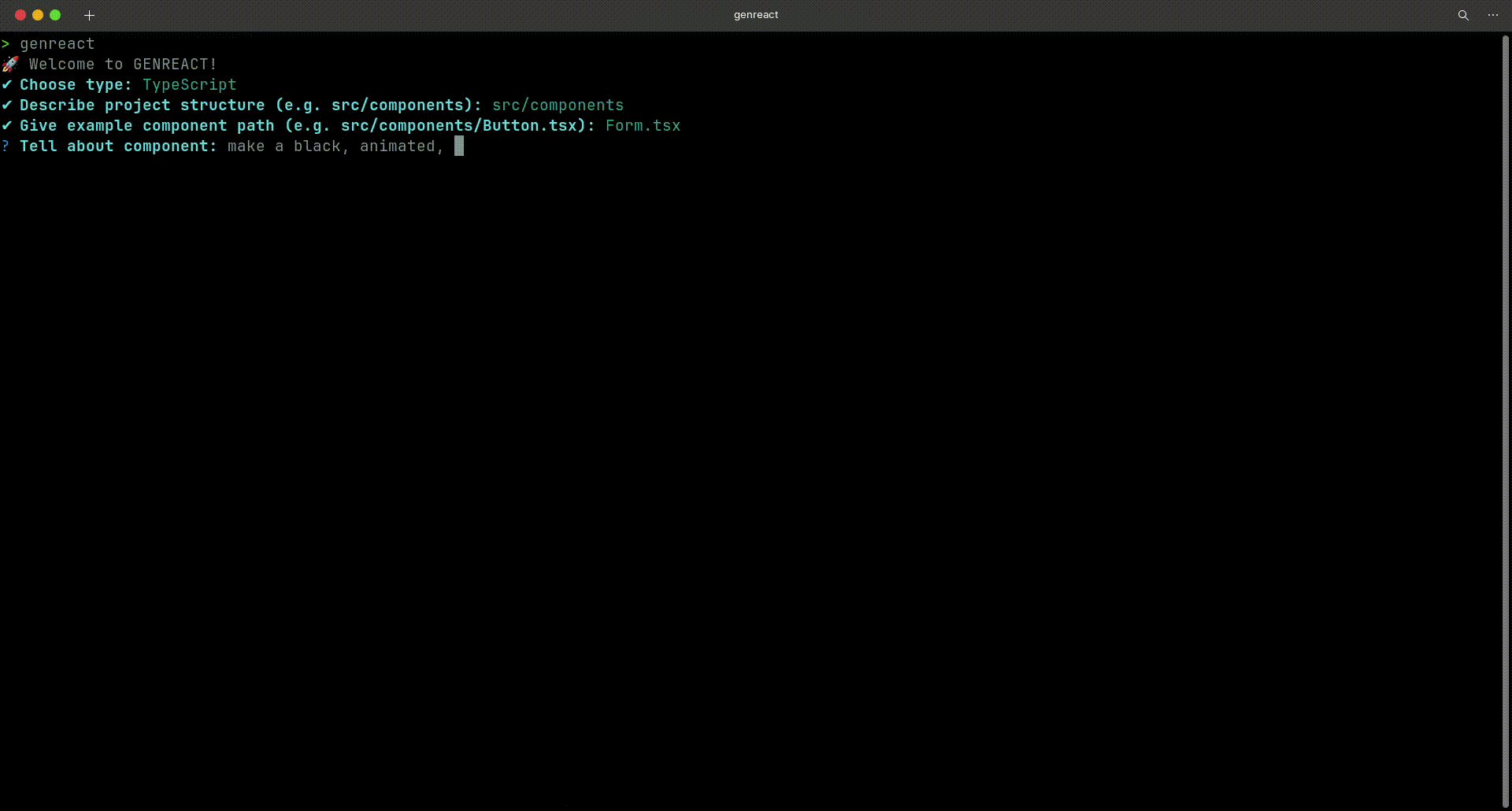
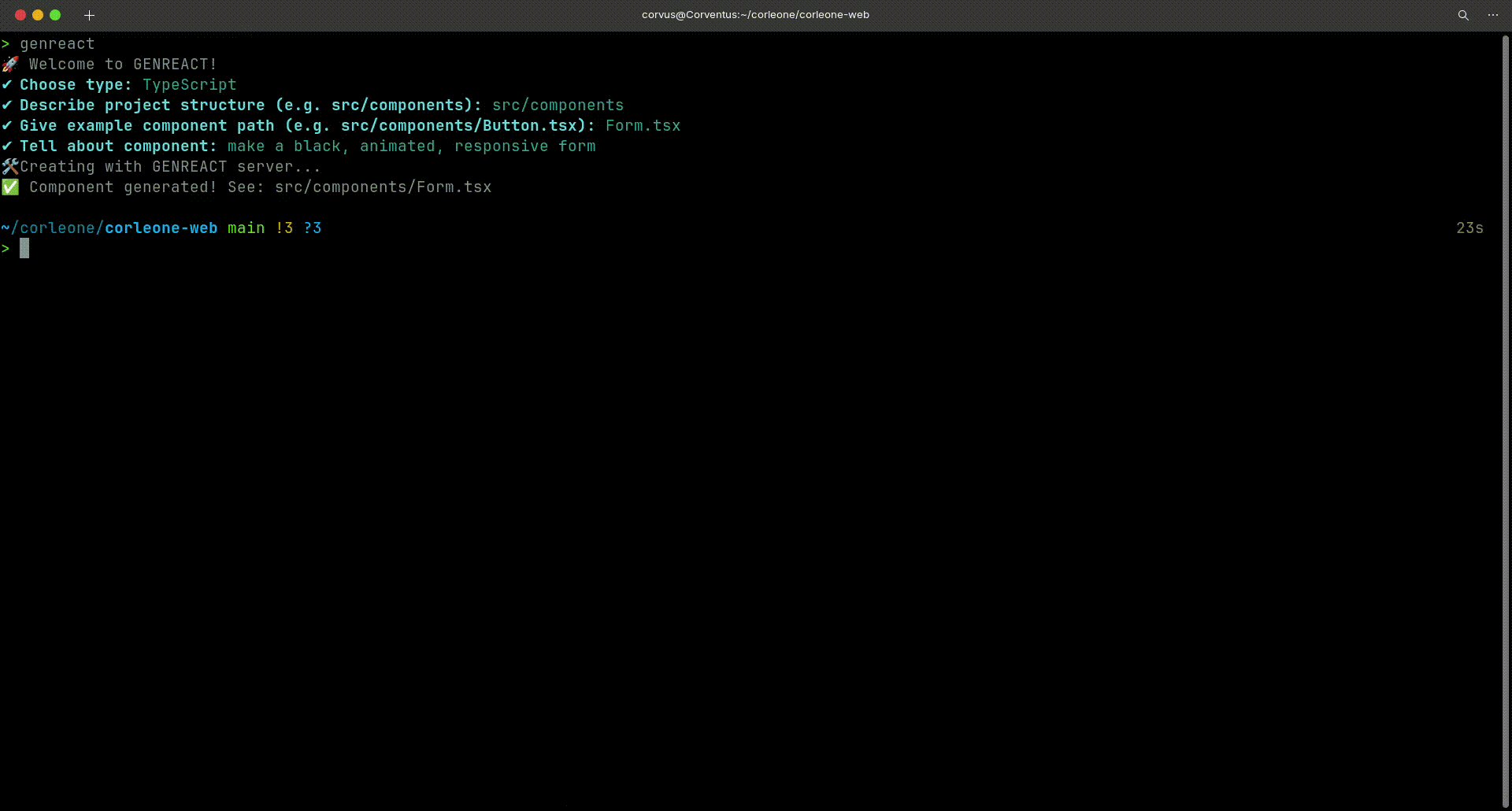
genreactEXAMPLE
OUTPUT
EXAMPLE
Generates a fully typed, styled, and animated React component in your current folder.
🧪 Features
- 🔄 Gencreate-powered prompt chaining
- 🎨 Tailwind CSS + shadcn/ui support
- ⚛️ Functional & typed components
- 🧱 Atomic structure output (optional)
- 🛜 Offline capabilities (cached prompt templates)
- 🌍 Multi-language support (EN/TR)
🧠 Prompt Chain Feature
GenReact doesn’t just generate code — it understands your needs.
- It comprehends what you're asking for.
- It suggests the best component structure.
- It includes CSS classes and interactivity.
- It outputs everything into your file.
Without you needing to manually define styles, GenReact behaves like an AI-powered assistant that knows what it’s doing.
🔒 Roadmap
- <input disabled="" type="checkbox"> UI-based component management (genreact-ui)
- <input disabled="" type="checkbox"> Next.js and Astro compatibility mode
- <input disabled="" type="checkbox"> Plugin system (e.g., auth, modal, etc.)
- <input disabled="" type="checkbox"> Online component marketplace
🙌 Contributing
Every PR is appreciated. Our focus is on code quality, simplicity, and speed. Feel free to contribute by opening issues or submitting pull requests.
📞 Contact & Support
🌐 rasperon.dev
💬 Discord server
Made with ❤️🔥 by Rasperon C.